Deploy React app trên AWS EC2

Việc deploy một ứng dụng cơ bản lên AWS EC2 là một cách để bạn luyện tập và hiểu biết sâu hơn về cloud, cụ thể là EC2. Ở bài viết này chúng ta sẽ cùng tìm hiểu cách để deploy một react app đơn giản lên AWS EC2.
Chuẩn bị
- Một tài khoản AWS: Tất nhiên rồi, chúng ta sẽ cần có một tài khoản cơ bản để có thể try cập vào AWS. Với một tài khoản mới tạo sử dụng free tier, chúng ta cũng không cần lo lắng về chi phí dịch vụ.
- Cài đặt Nodejs và npm.
- React app
- Một số câu lệnh thao tác cơ bản và SSH key.
Bước 1: Tạo mới một EC2 intance
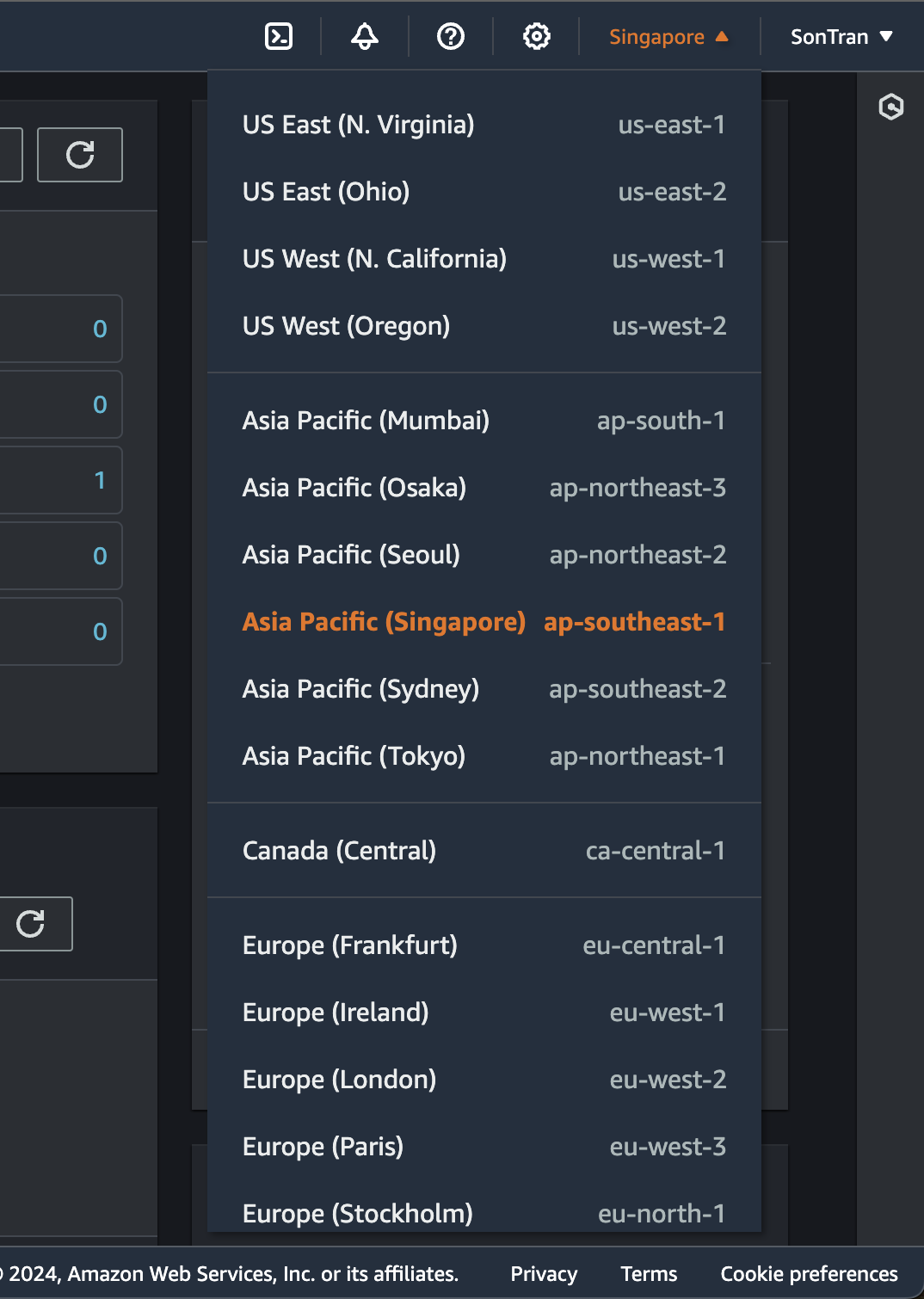
- Đăng ký đăng nhập vào AWS console: Sau khi đăng nhập, bạn nên chọn lại religion gần với nơi của bạn để đảm bảo được đường truyền tốt nhất. Ở đây tôi chọn Asia Pacific(Singapore)

- Truy cập vào EC2 dashboard
- Click "Launch Instances" để bắt đầu khởi tạo một EC2 instance
- Điền các thông tin cần thiết để khởi intance:
-
Các thông số ở đây bạn sẽ để mặc định, và có một số thông tin bạn có thể chỉnh sửa cho phù hợp.
-
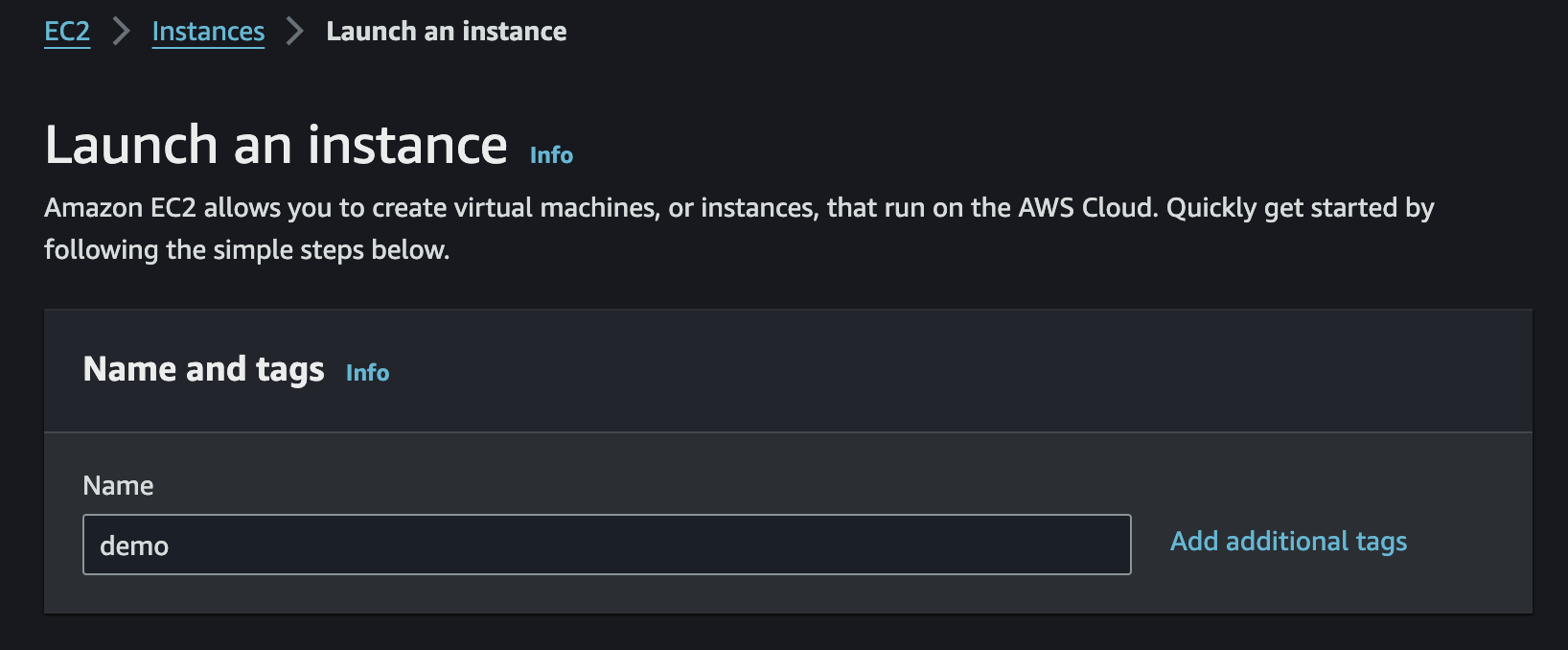
Name and tags: Ở đây tôi sẽ chỉ điền tên của intance, bạn có thể điền thêm tag nếu muốn.

-
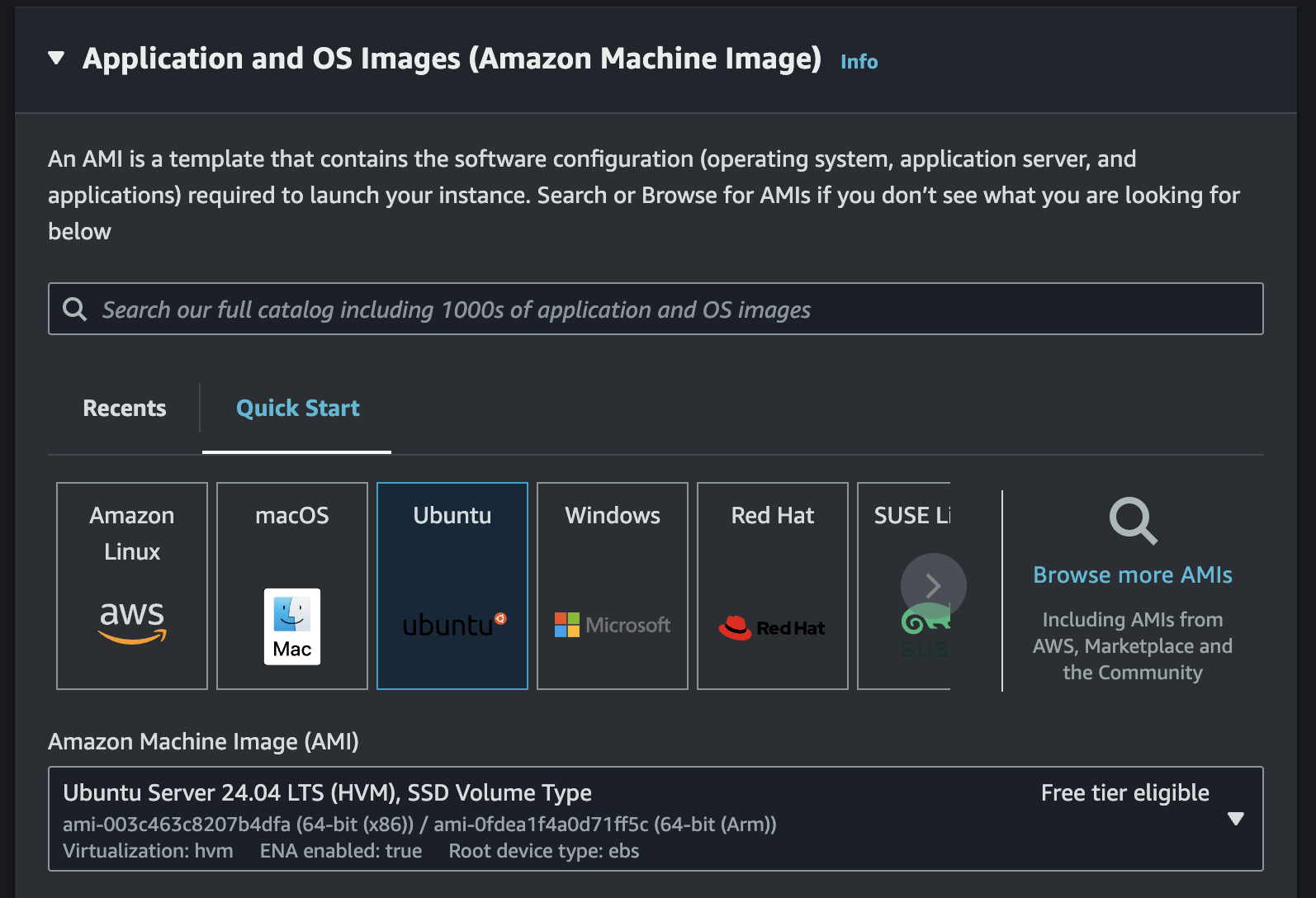
Application and OS Images (Amazon Machine Image). Ở đây bạn chọn AMI ubuntu và để version mặc định của tài khoản free tier.

-
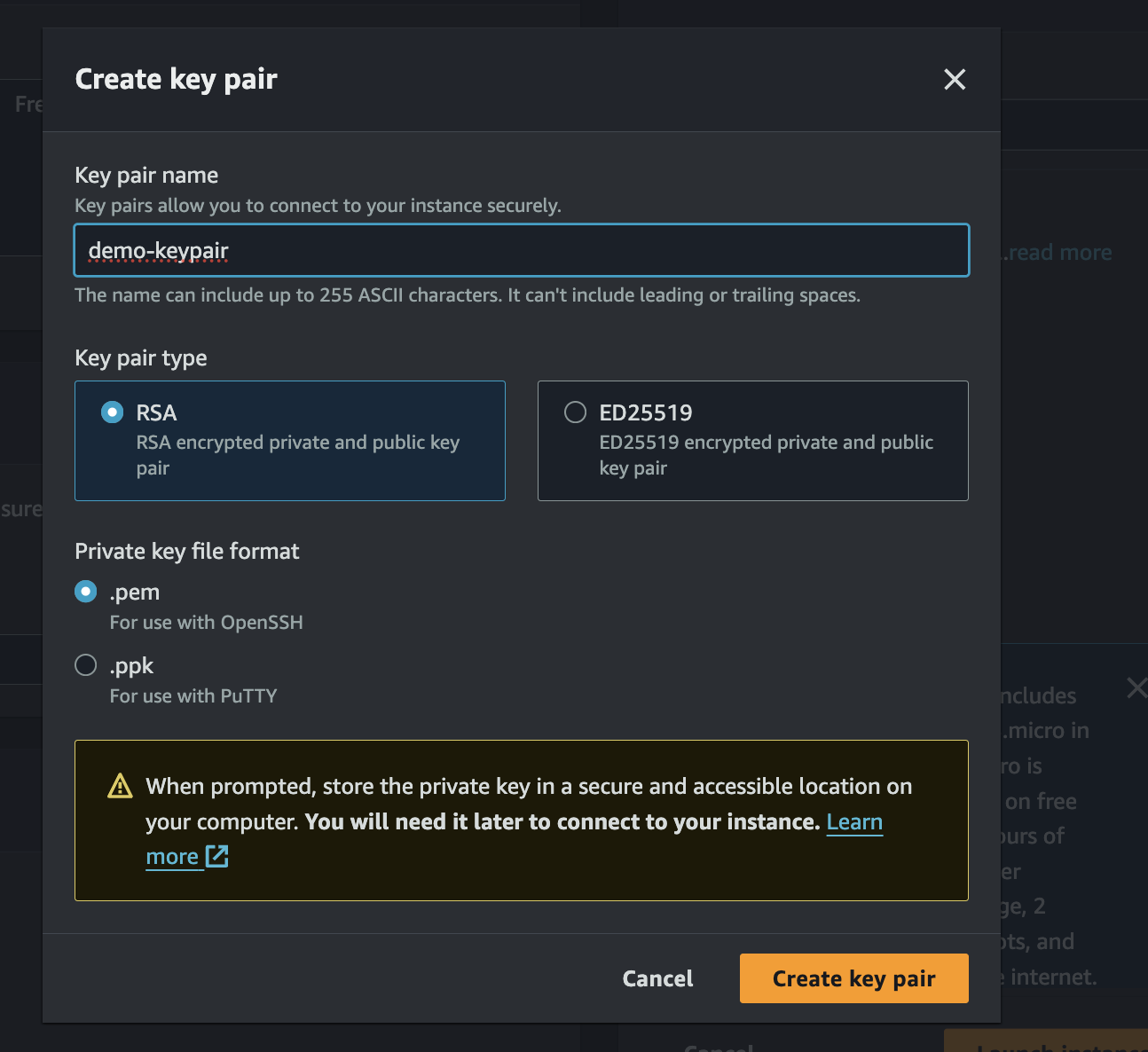
Key pair (login): Ở đây tôi sẽ tạo mới một key pair để lát tôi có thể truy cập vào intance. Các thông số khác bạn có thể để mặc định và lưu lại keypair sau khi download.

-
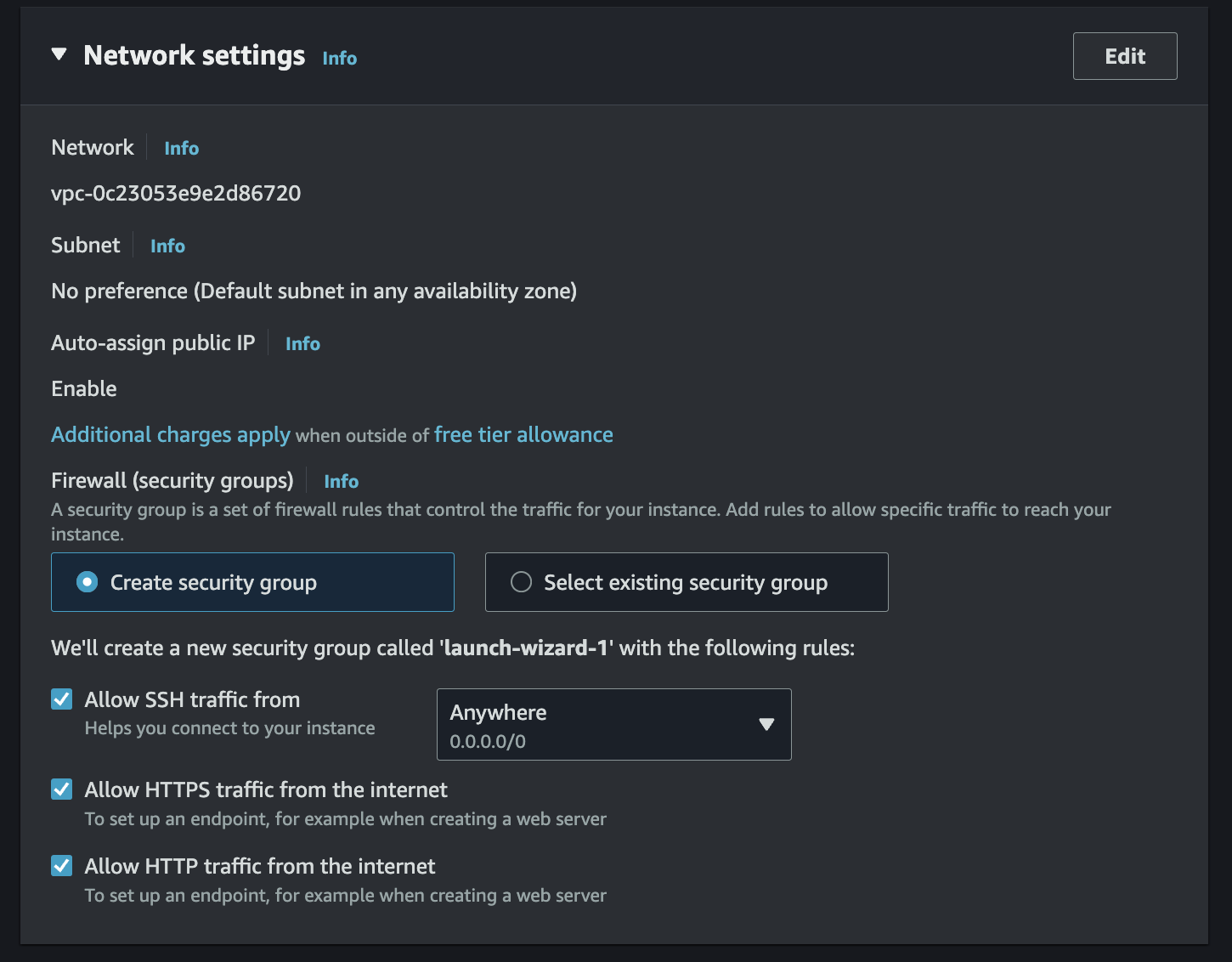
Network settings: ở đây tôi sẽ ví dụ mở các access để sau khi tạo mình có thể truy cập.

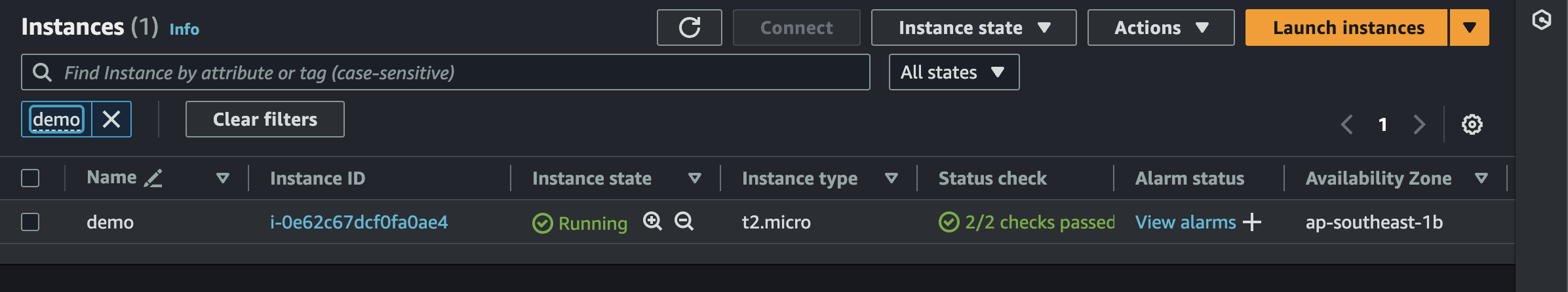
- Sau đó bạn sẽ cần click "Launch Instances" ở góc bên phải thuộc phần Summary. Bạn sẽ cần đợi một chút để intance được khởi tạo.

Bước 2: Kết nối và cấu hình EC2 intance
-
Kết nối với EC2 intance: Bạn sử dụng terminal để thêm một số câu lệnh. Ở đây bạn cần đường dẫn keypair và public Ipv4 adress.
- SSH yêu cầu private key sử dụng không được để chế độ public view vì lí do bảo mật. Vậy nên bạn cần set quyền cho file keypair để sử dụng.
chmod 400 /path/to/your/key.pem- Sau đó, bạn có thể tạo kết nối với ec2 instance qua câu lệnh ở dưới. Bạn sẽ cần đồng ý để mở kết nối truy cập tới instance.
ssh -i /path/to/your-key.pem ubuntu@your-instance-public-ipv4-adress- Cài đặt Nodejs và npm
sudo apt-get update sudo apt-get install nodejs npm
Bước 3: Build react-app trên EC2 intance
-
Bạn cần có một repo react-app đã push lên github.
-
Sau khi đã ssh tới instance, bạn sẽ clone source code react-app trên instance.
git clone link-to-your-repo-react-app -
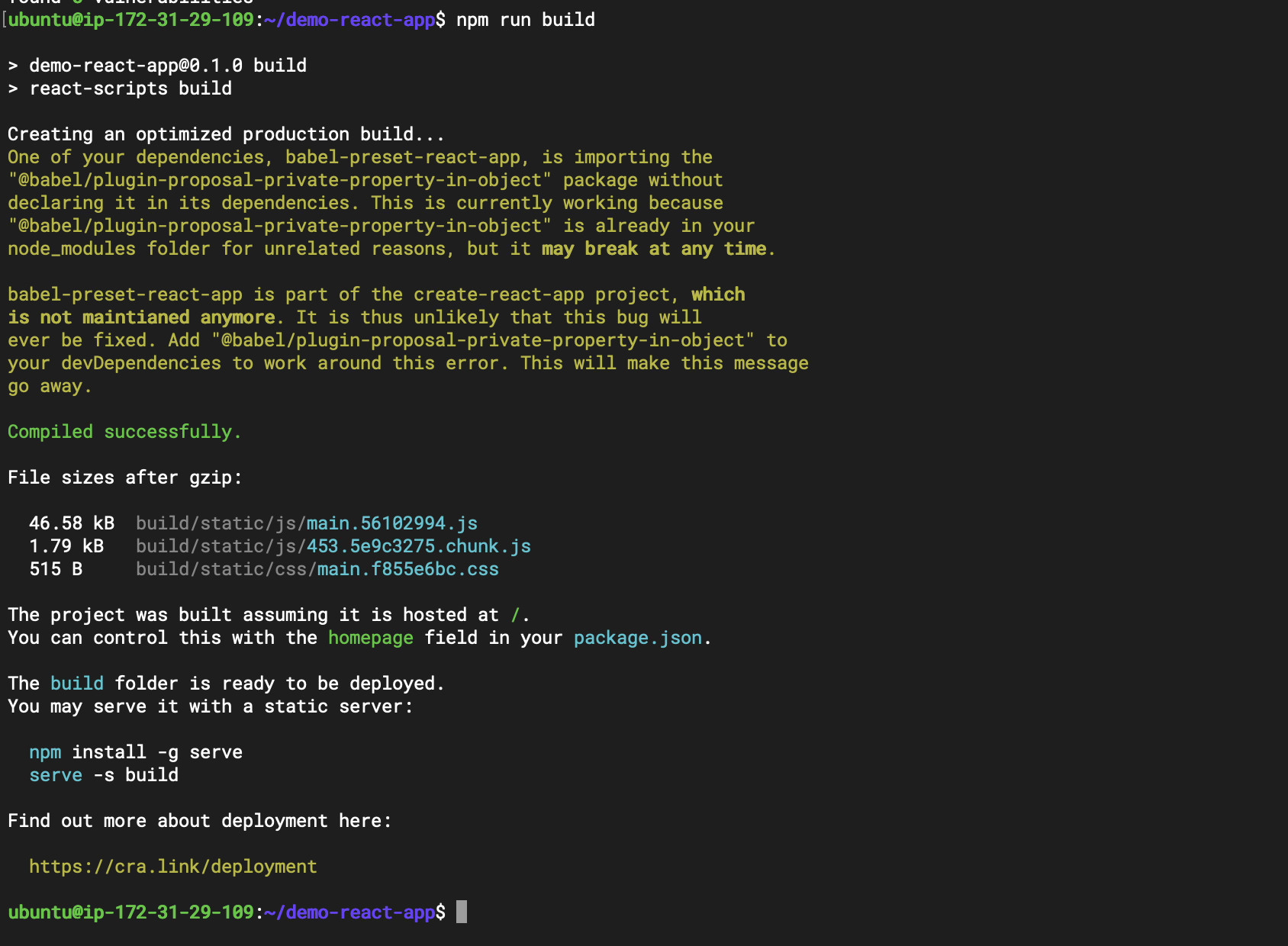
Tiếp tục cd vào repo và chạy build react-app
cd your-repo-name npm install npm run build
Bước 3: Cài đăt Nginx
-
Cài đặt Nginx
sudo apt-get install nginx -
Cấu hình Nginx cho react-app. Bạn có thể xoá các cấu hình mặc định để ghi đè cấu hình mới.
sudo nano /etc/nginx/sites-available/defaultserver { listen 80; # Nginx listens on port 80, which is the standard port for HTTP traffic server_name your-instance-Public-IPv4-address; # Binds this server block to the public IP address of your EC2 instance location / { root /home/ubuntu/demo-react-app/build; # The directory where your React app's build files are located index index.html; # Serves index.html as the default page try_files $uri $uri/ /index.html; # Tries to serve the file from the URL, if not found, serves index.html } } -
Kiểm tra syntax của file cấu hình
sudo nginx -t -
Reset lại Nginx để áp dụng các thay đổi trong file config
sudo systemctl restart nginx -
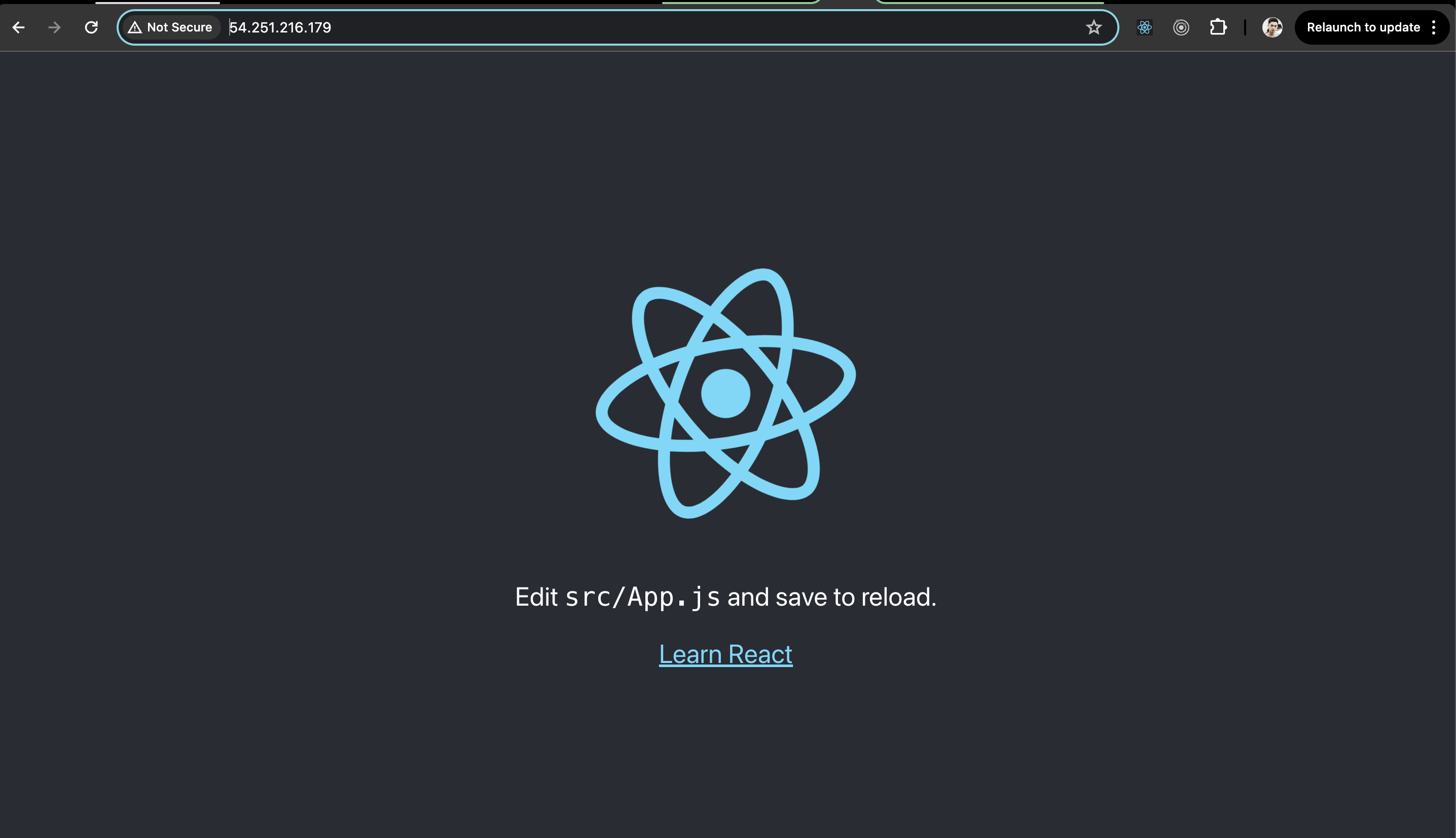
Kiểm tra react-app đã deploy tại địa chỉ your-public-IPv4-address. Lưu ý, ở đây bạn deploy trên port 80 nên khi truy cập bạn cần đổi https => http để có thể truy cập.

-
Lỗi Permission denied Nếu react-app của bạn chưa xuất hiện, có thể bạn đang gặp lỗi do file cấu hình Nginx không có quyền truy cập file index.html trong folder build của project. Vì vậy, để đảm bảo các đường dẫn tới file build mà Nginx có thể thực thi, bạn chạy câu lệnh:
sudo chmod 755 /home /home/ubuntu /home/ubuntu/your-app-name
Tổng kết
Bạn đã deploy thành công react-app của bạn trên AWS EC2. Việc triển khai thành công ứng dụng React lên AWS EC2 không chỉ giúp bạn nâng cao kỹ năng quản lý máy chủ mà còn mở rộng khả năng tối ưu và bảo mật ứng dụng của mình. Bạn bây giờ đã có thể tự tin hơn trong việc vận hành và phát triển các ứng dụng trên nền tảng đám mây, đặt nền móng vững chắc cho các dự án tương lai.
