Các tạo thẻ Social Media trong Next.js

Giới Thiệu
Khi bạn chia sẻ một đường link về bài blog của bạn trên mạng xã hội, bạn có thể làm cho nó nổi bật hơn với việc dùng thẻ Open Graph Social Media. Trong biết viết này, chúng ta sẽ cùng tìm hiểu Open Graph là gì, tại sao bạn nên dùng nó cho metadata trong page của bạn và một số cách dùng nó.
Open Graph là gì?
Open Graph protocol là một giao thức tạo bởi Facebook như một chuẩn hoá để cung cấp metadata cho webpage.
Tại sao bạn nên dùng Open Graph cho Blog metadata của bạn?
Rất đơn giản, nó giúp blog của bạn trở nên nổi bật hơn khi bạn share nó trên các trang mạng xã hội.
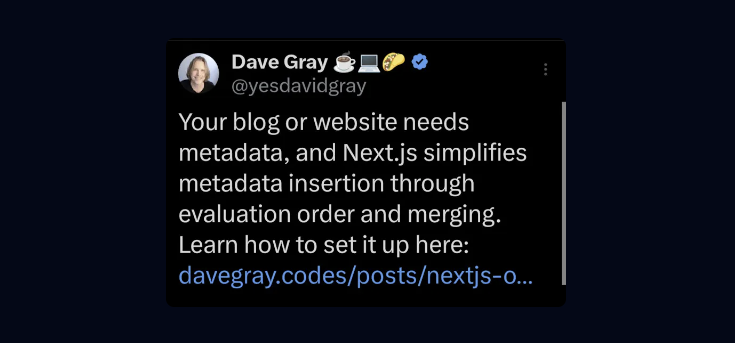
Nếu bạn không cung cấp open graph metadata cho blog của bạn, một bài post của bạn khi được chia sẻ trên mạng xã hội sẽ trông như thế này:

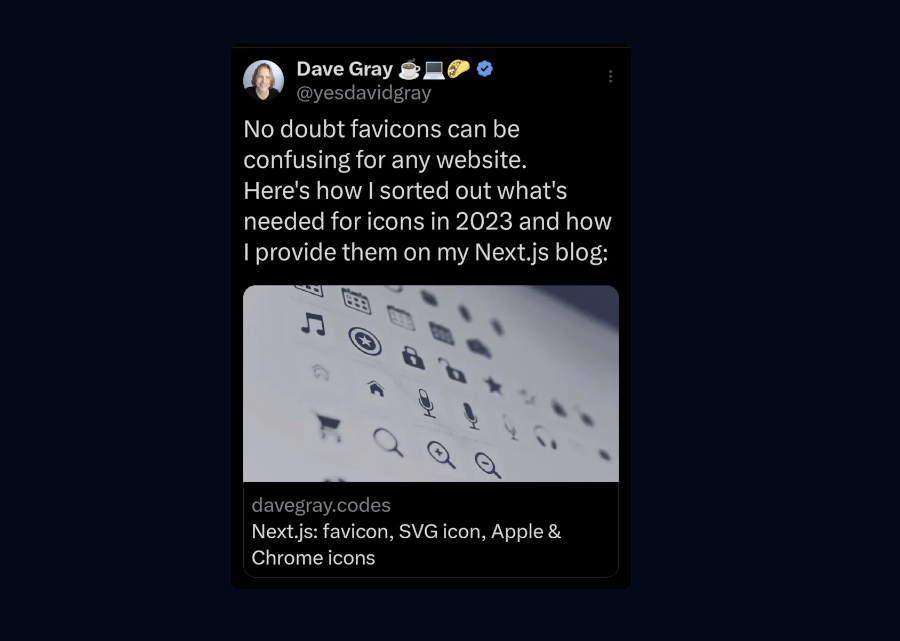
Nhưng nếu bạn cung cấp open graph metadata cho nó, bài post sẽ trong như này khi bạn chia sẻ nó:

Cách thêm Open Graph Social Media vào Blog của bạn
Có một số cách để thêm Open Graph Metadata vào page của bạn trong Next.js. Khi thêm Open Graph metadata thì page của bạn sẽ có hình ảnh banner đính kèm khi bạn chia sẻ nó trên mạng xã hội.
Static Data
Bạn có thể dễ dàng cung cấp Open Graph object trong metadata của bạn bằng cách custom cho từng page. Như bạn có thể đặt nó ở file layout.tsx như này:
openGraph: {
title: "Dave Gray",
description: "Hello, I'm Dave. 👋 I teach coding and web development skills.",
url: 'https://www.davegray.codes/',
siteName: "Dave Gray's Blog",
type: 'website',
images: [
{
url: 'https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/og-card.png',
secureUrl: 'https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/og-card.png',
width: 1200,
height: 630,
alt: 'Preview image for Dave Gray',
}
]
},- openGraph là một thuộc tính trong metadata object
- Kích thước thông thường cho Open Graph Image là khoảng
1200x630nhưng bạn có thể tuỳ chỉnh tuỳ chỉnh
Và phần output cho openGraph object trên sẽ như này:
<meta property="og:title" content="Dave Gray" />
<meta
property="og:description"
content="Hello, I'm Dave. 👋 I teach coding and web development skills."
/>
<meta property="og:url" content="https://www.davegray.codes/" />
<meta property="og:site_name" content="Dave Gray's Blog" />
<meta
property="og:image"
content="https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/og-card.png"
/>
<meta
property="og:image:secure_url"
content="https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/og-card.png"
/>
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta property="og:image:alt" content="Preview image for Dave Gray" />
<meta property="og:type" content="website" />Dynamic Data
Bạn cũng có thể cung cấp metadata động dựa theo Next.js page của bạn.
openGraph: {
title: meta.title,
description: meta.description,
url: `/posts/${meta.id}`,
type: 'article',
siteName: "Dave Gray's Blog",
publishedTime: new Date(meta.date).toISOString(),
modifiedTime: new Date(meta.modified).toISOString(),
authors: ['Dave Gray'],
images: [
{
url: `https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/${meta.id}.png`,
secureUrl: `https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/${meta.id}.png`,
width: 1200,
height: 630,
alt: `Preview image for ${meta.title}`,
}
],
},
twitter: {
card: 'summary_large_image',
site: '@yesdavidgray',
title: meta.title,
description: meta.description,
creator: '@yesdavidgray',
images: {
url: `https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/${meta.id}.png`,
alt: `Preview image for ${meta.title}`,
},
},và nó sẽ gen tương ứng với đoạn html như này:
<meta property="og:title" content="Next.js: Ordering and Merging Metadata" />
<meta
property="og:description"
content="Discovering how much Next.js Metadata I need to provide for individual pages of my blog."
/>
<meta
property="og:url"
content="https://www.davegray.codes/posts/nextjs-ordering-merging-metadata"
/>
<meta property="og:site_name" content="Dave Gray's Blog" />
<meta
property="og:image"
content="https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/nextjs-ordering-merging-metadata.png"
/>
<meta
property="og:image:secure_url"
content="https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/nextjs-ordering-merging-metadata.png"
/>
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta
property="og:image:alt"
content="Preview image for Next.js: Ordering and Merging Metadata"
/>
<meta content="article" property="og:type" />
<meta content="2023-11-12T00:00:00.000Z" property="article:published_time" />
<meta content="2023-11-12T00:00:00.000Z" property="article:modified_time" />
<meta content="Dave Gray" property="article:author" />
<!-- Begin Twitter Metadata -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@yesdavidgray" />
<meta name="twitter:creator" content="@yesdavidgray" />
<meta name="twitter:title" content="Next.js: Ordering and Merging Metadata" />
<meta
name="twitter:description"
content="Discovering how much Next.js Metadata I need to provide for individual pages of my blog."
/>
<meta
name="twitter:image"
content="https://raw.githubusercontent.com/gitdagray/my-blogposts/main/images/nextjs-ordering-merging-metadata.png"
/>
<meta
name="twitter:image:alt"
content="Preview image for Next.js: Ordering and Merging Metadata"
/>Kết luận
Thêm thẻ Open Graph Social Media vào trang web next.js của bạn là một cách đơn giản giúp trang web của bạn trở nên nổi bật hơn khi được chia sẻ trên mạng xã hội. Bài viết được tham khảo tại Dave Gray's Blog
